Nesta lição vou mostrar-lhe como criar animação venda ícone utilizando o código Action Script. Você pode usar essa animação como bandeira para alguns sites web shop, ou quando você gostaria de apresentar algo. Vamos começar!
Exemplo:
Passo 1
Primeiro, baixar o ícone de venda que vamos utilizar para esta lição.
Passo 2
Criar um novo documento Flash. Pressione Ctrl + J tecla no teclado (Document Properties) e definir a largura do seu documento de 400 pixels ea altura para 300 pixels. Selecione a cor # CCCCCC como cor de fundo. Definir taxa de seu filme Flash frame para 34 e clique em OK.
Passo 3
Chame o ícone de venda corrente camada. Dê um duplo clique sobre seu nome (Layer 1) para mudar isso. Pressione Enter após ter digitado o novo nome!
Passo 4
Escolha agora Arquivo> Importar> Importar para palco (Ctrl + R) e importar o ícone que você baixou na etapa 1 em um estágio flash.
Passo 5
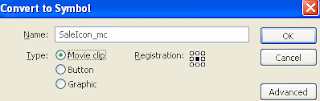
Enquanto o ícone de venda ainda está selecionada, aperte tecla F8 (converso ao símbolo) para convertê-lo em um símbolo Movie Clip.
Passo 6
Enquanto o novo clipe de filme feito ainda é selecionada, apertar a tecla no teclado para excluí-la do palco do flash.
Passo 7
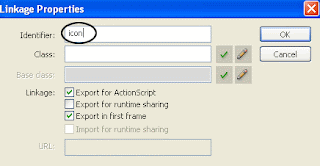
Vai agora para a biblioteca do flash (Ctrl + L), clique direito no SaleIcon_mc e escolha Linkage.
Passo 8
Depois disso, faça os ajustes como segue:
Passo 9
Selecione o primeiro quadro de ícone venda camada e vá para o painel AS (F9). Então, e inserir este código dentro do painel de ações:
var icons = 14;
var maxSpeed = 14;
var minSpeed = 7
for (var i = 0; i
var icon = this.attachMovie("icon", "icon"+i, i);
icon._x = random(Stage.width);
icon._y = random(Stage.height);
var size = random(2)+0.6*(random(5));
icon._width = 90;
icon._height = 90;
}
this.onEnterFrame = function() {
for (var j = 0; j
var s = this["icon"+j];
if (s._y>0) {
s._y -= random(maxSpeed-minSpeed)+minSpeed;
} else {
s._y = Stage.height;
}
}
};
Baixar arquivo fonte: http://www.flashfridge.com/img/4911443_fla.fla
Bem bacana essa dica pra encurtar várias enimações usando ActionScript! vi lá no Tutorialized.
Espero que tenham gostado! Abraços!
Marcadores:
Actionscript 3.0,
Animações,
Tutoriais Flash
























0 comentários:
Postar um comentário